How to Add Instagram Feed On Shopify Website?
Adding an Instagram feed to Shopify is an easy way to showcase social proof, attract shoppers’ attention, and increase revenue. If that’s what you’re looking for – let’s get started.
Instagram has become one of the most attended social media platforms, and businesses are quite aware of its powerful potential. For online stores, bringing social content from Instagram to their Shopify storefront can help overcome a huge gap between customers and brands, making it an essential strategy.
If this makes sense, learn how to easily add the Instagram feed to Shopify.
Instagram Feed Shopify – an Overview
In a nutshell, an Instagram feed is the ability to aggregate content from Instagram generated via hashtags, mentions, tags, and handles together in a unified presentation.

This content is immersive, authentic, and trustworthy, which has helped eCommerce brands increase time spent on-site by 39% while multiplying their revenue by 2.2x.
How to Add Instagram Feed to Shopify Store
For this, we have three different methods:
Methods 1. Using Tagshop Shopify App (Recommended)
Method 2. Without any App or Plugin (best for non-tech people)
Method 3. Using Instagram Code (Not Recommended)
Method 1. Using Tagshop Shopify App
https://youtube.com/watch?v=1WkweJHf4Hc%3Fsi%3D1TjYKVQ7_dymmhkW%26enablejsapi%3D1%26origin%3Dhttps%3A
Step 1. Install the Tagshop Shopify App
Here we are demonstrating to you to use Tagshop for embedding an Instagram feed to your Shopify website.

- The initial step is installing the Tagshop Shopify App and creating a free account or logging in with your credentials.
- After this step, you can integrate Instagram feeds, visual UGC, and shoppable UGC feeds on your Shopify storefront without hassle.
Step 2: Collect Content
Once you are logged into your Tagshop account, the first step is to start collecting content.

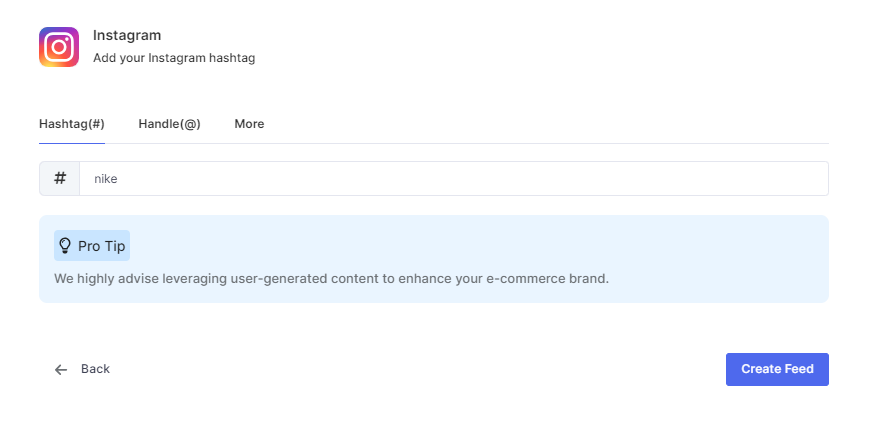
- From the list of source networks provided, pick Instagram.
- Once you’ve done this, connect your Instagram Business account and choose the feed type from which you want to pull content.
- For example, we will choose “Hashtag” here. Once done, click on “Create Feed.”
Step 3: Upload Your Product Catalog
Your gallery is created. At this point, you can easily make it shoppable by uploading your product catalog.

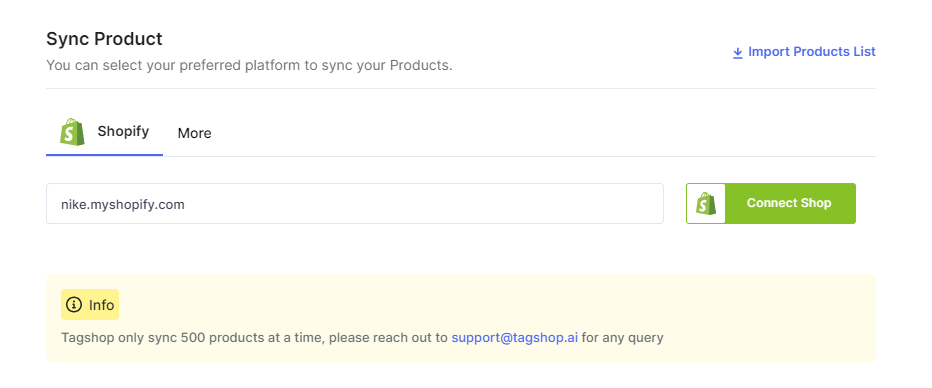
- If you are a Shopify store, you can connect your product catalog in one click. Enter your store URL and click on “Connect Shop.”
- Otherwise, click on “More,” and you will see other available options. You can also click on “Import Product List” to manually upload your CSV File.
Also Read = Shoppable Video Examples
Step 4: Moderate & Add Product Tags
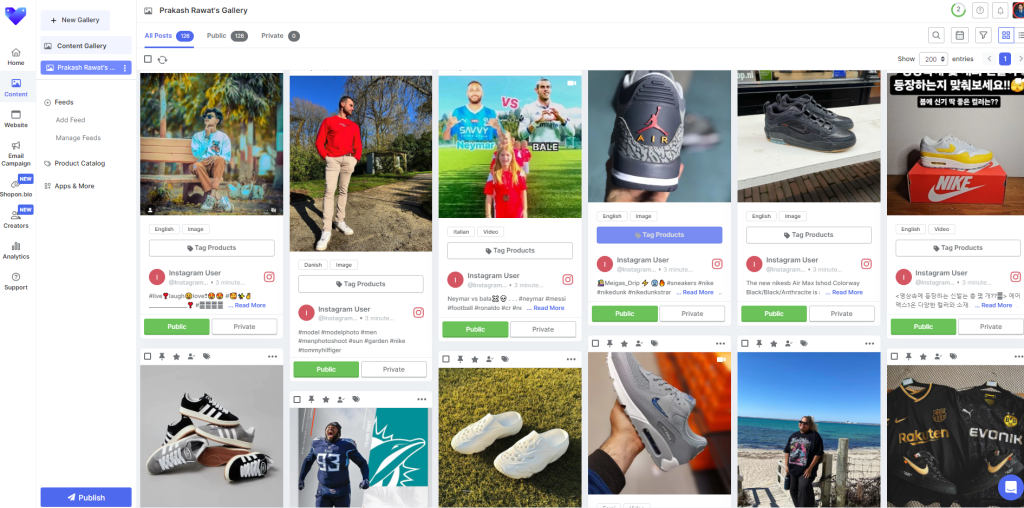
Once your product catalog is uploaded, you can curate your gallery with selective posts and product tags.

- Moderate your feed by keeping the relevant posts in the feed and removing the irrelevant or duplicate content.
- Additionally, you can go to “Apps & More” to enable features like auto-moderation, profanity filter, etc.
- Now, click on the ‘tag products’ option under any post, and a pop-up will appear. Here, you can search for the product you want to add to the shoppable tag and click on it to tag it to the post.
Step 5: Publish Gallery
This is your final step on how to embed an Instagram feed Shopify using the Tagshop Shopify App.
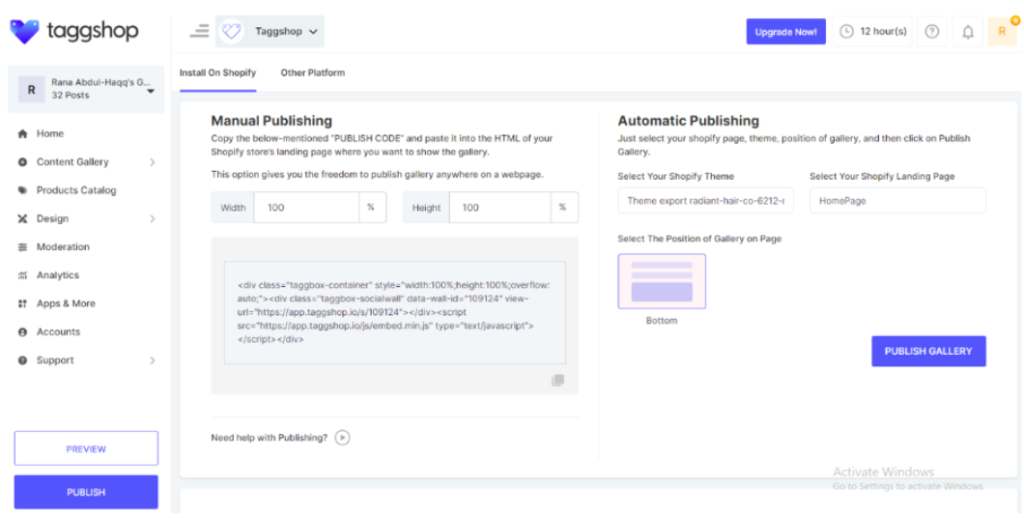
- To get started, you need to publish your Instagram feed on the Shopify store. To do so, go to “Website” from the side dashboard.
- Here, you can pick a Theme and enable customization options such as implementing CTA buttons, adding a logo, etc.
- Once done, click on “Generate Code.”

After that, you will find the steps to follow in your store.
- You can auto-publish the feed on your Shopify web page by selecting the placement options, OR you can COPY the given ‘Embed code’ and paste it manually into the backend of your website.
That’s all, folks! You now have an Instagram feed embedded in your Shopify website.
Original Source – Instagram Feed On Shopify Website